CSS can be a hot mess to write and read. I am here to repair your relationship with it by introducing you to your new secret weapon. I once hand-wrote over 300 lines of CSS to style one lousy navbar, and I know I'm not alone. Writing CSS by hand, as many designers do, is an exercise in repetition. Reading CSS is a real workout for your scrollbar and your patience.
Nevertheless, we’re stuck with it. How else could we round those corners or drop those shadows? Writing code to style a website does not have to be (quite) this tedious. Preprocessors are the missing ingredient in your HTML/CSS workflow.
Lots of articles about preprocessors target developers, but this one goes out to UX and UI designers. A lot of designers I know – good ones! – have a solid basic understanding of HTML and CSS, but are cautious and awkward around improving their workflow. No wonder – with all the frameworks and libraries available, it’s hard to know where to start. Many developer tools are overkill for designers, not to mention their documentation assumes a lot of prior knowledge and a high level of server access.
While they may look like developer tools, preprocessors are a fabulous addition to a designer’s workflow. Even if your HTML/CSS is pretty basic, there’s something for you here. I’ll tell you about my favorite features and how they help me as a designer.
(This article assumes that you’re somewhat familiar with CSS. If you’re not there yet, try a tutorial at treehouse.com, lynda.com, or Codecademy.)
What’s a preprocessor?
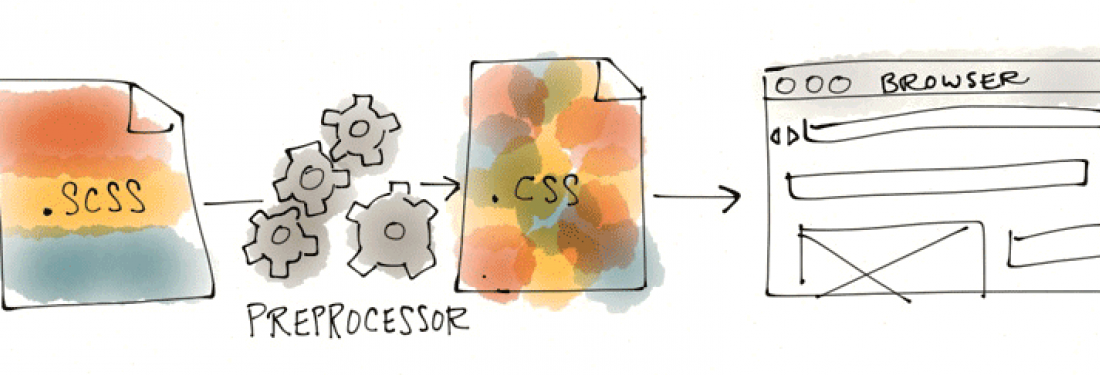
A preprocessor lets you write CSS in a language that feels like a better, more sensible version of CSS. Then it creates, or compiles, a browser-readable CSS file. You don’t touch that compiled CSS file. You work on a nice tidy file with the extension “scss”. SCSS files are written in a preprocessing language.
Naming note: Many people call this language both SASS and SCSS, but that’s not quite accurate. The language, called SASS, actually has two syntax modes. SCSS, the newer syntax mode, uses brackets around chunks of code. SASS, the older syntax mode, has the same name as the language and uses indentation and whitespace instead of brackets. Of the two syntax modes, I prefer SCSS – the brackets are foolproof and don't get screwed up in different text editors.
Which preprocessor should you use?
I use SCSS, but you might also want to use a preprocessor called LESS. If your coworkers use one or the other, just follow their lead – both SCSS and LESS are great. If you’re on the fence, here’s why I recommend SASS (Chris Coyier at Treehouse agrees):
- It has more logic built into it. You can do for-each loops and if-then statements right in your CSS. As long as you’re using a preprocessor, why not pick the one with the most features?
- Adding the Compass library to SCSS adds a ton of useful reusable patterns.
So what can you do with SCSS?
Nest Now, Thank Yourself Later
Have you ever written CSS that looks like this?
.navbar {
// styles
}
.navbar ul li a {
color: red;
}
.navbar ul li a:hover {
// styles
}
.navbar ul li {
// styles
}
.navbar ul {
// styles
}
.navbar ul {
// styles
}You have to cram selectors into your CSS in order to make sure your rules have the right scope; you don’t want to make every link red, only the links in the navigation bar. The only thing more annoying than writing this structureless, repetitive code is trying to read it later.
With a preprocessor, you can write this instead:
.navbar {
// styles
ul {
// styles
li {
// styles
a {
color: red;
&:hover {
// styles
}
}
}
}
}In SCSS, “&” refers to the current selector: the selector just outside the surrounding bracket. So, in the example above, &:hover compiles to a:hover.
The nested code is far less repetitive and easier to read. Just don’t nest hundreds of lines deep, or (if you’re anything like me) you risk misplacing a bracket or two. I try to keep nested chunks of code small enough to fit on my screen.
Use Variables as a Style Guide
We designers truly want to be open to feedback at every stage of the process. But it’s hard not to groan when responding to feedback means hunting through thousands of lines of CSS. Where’d you put that color? How wide was that column? Why is one button’s border radius refusing to change?
If you think ahead and define those properties in variables, making major visual changes is a breeze. You can define yourself a style guide that dynamically updates your entire site.
In SCSS, you define variables with $ signs. Once you’ve defined a variable, you can use it anywhere you’d use the text you’ve stored in it.
$orange: #f64212;
$subtle-light-gray: #efafef;
a {
color: $orange;
background-color: $subtle-light-gray;
}Colors are only the most obvious way to use variables. These are all variables I’ve written in SCSS:
$orange: #f64212; $help-text-size: .8em; $total-width: 1024px; $menu-width: 25px; $main-content-width: $total-width - $menu-width; $mobile-breakpoint-width: 468px; $logo-height: 2em;
SCSS knows how to do math even with quantities that aren’t exactly numbers. It’s even smart about mixing units.
width: 11px + 2em + 50% + $menu-width; color: $orange - rgb(25,14,14); // yes, you can do math with colors!
“Make the logo bigger”? No problem.
Mixins and Partials: Variables on Steroids
A mixin takes the idea of a variable one step further. It’s a collection of rules that you know you’ll want to reuse. I often use them for UI elements that appear frequently, like labels, tooltips, buttons, and dropdowns.
Define a mixin by using the word “mixin” and an @ symbol, followed by the name you want to call the mixin.
mixin @tooltip {
border-radius: 5px;
border: 1px solid $lightgray;
background-color: #fff;
box-shadow: 2px 2px 3px 0px rgba(20, 20, 20, 0.16);
cursor: pointer;
padding: 10px 19px;
font-size: 90%;
}Then include the mixin with the word @include , followed by the name of the mixin.
.onboard-tooltip {
@include tooltip;
color: $orange;
}
.premium-user-tooltip {
@include tooltip;
color: $darkgrey;
}You could define these mixins at the beginning of your SCSS file. But if you have more than one SCSS file, copying and pasting variables into all your various files, you’re living dangerously.
Partials will help you keep your mixins and variables in one place. A partial is a snippet of SCSS that gets included before a file is compiled. To mark a SCSS file as a partial, give it a name starting with an underscore, such as _variables.scss . Then, to include it in your main file, write @import 'variables' at the beginning of the document. That partial will not get processed into CSS.
Your file structure will look like this:

Partials are also great for chunking out well-defined bits of CSS, like my aforementioned 300-line navbar.
Are you processing locally or remotely?
The preprocessor can work its magic either on your local computer or on a server.
You’ll probably want to set it up on your computer, so that it creates an upload-ready CSS file right next to your SCSS file. If your processing is happening locally, keep the SCSS file and its compiled CSS together at all times. Upload them together, download them together, and if you delete one, delete the other. (And, if you’re using git, add the CSS files to .gitignore.)
If your workplace is technical, you may have a preprocessor already installed on the server, so that this conversion happens after you upload your files, not before. Ask around if you think this might be the case.
Setting up your text editor
If you’re working locally, you need to set something to “watch” your SCSS file and, when you hit save, turn the SCSS into matching CSS.
Coda 2: Install this plugin, and any .scss files you create will be automatically compiled to a .css file of the same name in the same folder whenever you save the file.
Sublime Text: This is a little trickier; there’s no one add-on that does it all. Here's how to get Sublime Text supporting SCSS.
Text editor not supported? If you’re using Dreamweaver, BBEdit, or another text editor that doesn’t have a SCSS plugin or add-on, no worries. You can either use the command line, or you can use a standalone app that watches your SCSS files for you. At Sliced Bread, a lot of us use Koala (free). Other popular options are CodeKit ($29) and LiveReload ($9.99).
That’s it! A preprocessor does take a little time to set up, but it’s eminently worth it. SCSS took me 30 minutes to figure out, but it saved me hours in the first month I was using it.
The one downside? I can’t live without it. On the rare occasion when I do need to write vanilla CSS, it feels like I’ve downgraded from a Tesla to a Buick LeSabre: slow, unattractive, and retro (not in a good way).
So, make your next CSS file a SCSS file, and join me in writing faster stylesheets – let’s make time for the fun part of design.