Carousels are a useful mechanism for showing multiple, individual pieces of visual information when you do not have the space to show them all at once. Like a real carousel, a carousel widget presents eye candy in a circle that the user can spin (i.e. navigate) one direction or another to get to more stuff. The three primary uses are (1) selecting an image from a longer list , (2) Advertising different pieces of rotating contet and (3) navigating to content areas that can be represented by a consistent visual object such as an album cover for navigating music or a photo for navigating user profiles. Carousels often inject a sense of fun in your interaction, especially if you can use animation as part of the widget.
How to use a carousel
Use it for visual content
A carousel is not appropriate for navigating between textual information. For example, here is a carousel to navigate through cartoons at www.cartoonnnetwork.com. If you go try out this carousel, you’ll notice that they’ve added a nice physical animation so that when you go to another part of the carousel it spins forward and then back a bit. Nice.

Communicate the size
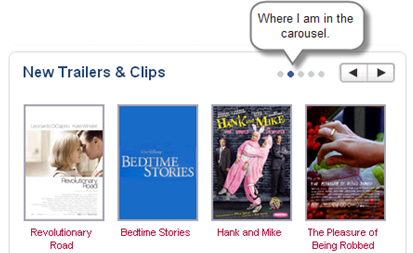
If you can’t see the size of the carousel, it’s nice to communicate to the user where they are in the queue. Here’s one on movies.yahoo.com – not as fun as on the cartoon network but still does the trick: 
Make it fun and compelling
Use animation and/or dimension to guide people through your carousel and give it a sense of fun. This carousel is a widget that Amazon.com offers it’s associate sellers to place on their site. You can take it for a spin here.

Consider how many items to include
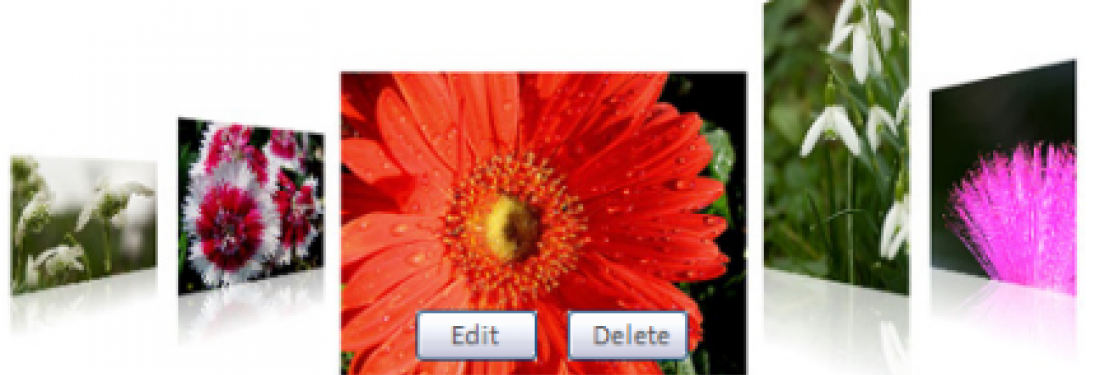
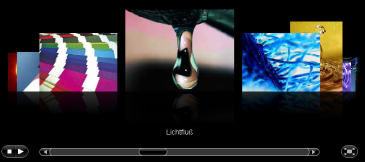
If you have a flat carousel (like the Yahoo! one above), have no more than 5 panels of content. For a 3-D carousel like Amazon’s, limit yourself to about 10 items. If you have a carousel like is found in itunes Coverflow or in the screenshot below from MooFlow, you can have unlimited items as images on either side fade into the background as you scroll.

Add more functionality as needed
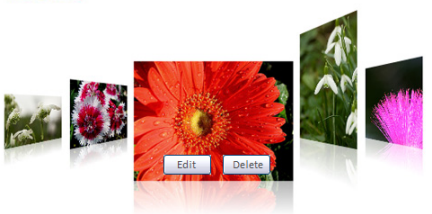
If you want to add more functionality to your carousel, you can allows users to select items in your carousel to get more information. You can also have controls appear over the selected item on mouseover. This screenshot below is a hacked carousel from DMXZone.

Where to get your own carousel
If you want to prototype a carousel on your site, here are some places you can go to get some carousel plugins: